画像分類の学習として、料理の画像から食事の分類を行うWEBアプリケーションを作成しました。
※ローカル環境での実行となります
アイキャッチは当初のイメージに近いものを生成AIにつくってみてもらいました。
もっと勉強して作れるようになりたいですね…

食事画像をアップロードすると、その画像が何の料理であるかを判別し、100gあたりのカロリー情報を取得できるアプリケーションです。
健康管理や食事記録を目的に作ってみました。
機械学習の勉強のアウトプットも兼ねています。
- Streamlit
- FastAPI
- PyTorch
- SQLite
今回は企画~設計~実装を3か月間で取り組みました。スクールで機械学習を学び、その成果物という位置づけです。なので、学んだ技術をそのまま使用という形が多いです。
機械学習モデルの搭載アプリは初めて実装するということで、
なるべくシンプルな構成を心掛けました。
Streamlit
- Pythonベースのウェブアプリケーションフレームワーク
- 画面UIの知識がなくても簡単にそれっぽい画面を実装できる
FastAPI
- 高速なPython製のウェブフレームワーク
- 作ったモデルへのリクエスト処理やDB操作などで使用
PyTorch
- 機械学習フレームワーク
- 学習済みのResNet50モデルを使用し、Food-101データセットで学習
- 食事画像を101種類の料理カテゴリに分類
SQLite
- 食品名とカロリー情報を管理するために作成
- ユーザーがアップロードした食事情報を記録
- テーブルは最小限にし、簡易的なもの
今回は「Food101」データセットを使用してみました
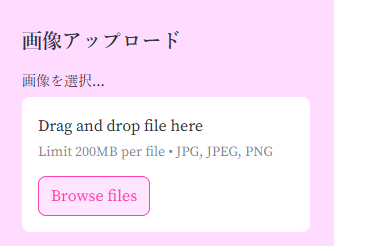
- 画像をアップロード…分類する食事の画像を用意し、画像をアップ
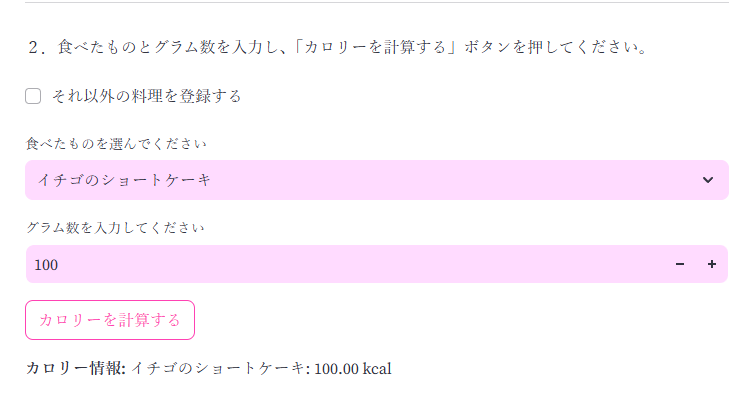
- 食事分類…分類ボタンを押すと、分類した画像から食事名の推定結果が表示される
- カロリー計算…カロリーを計算するボタンを押すと、摂取カロリーを計算
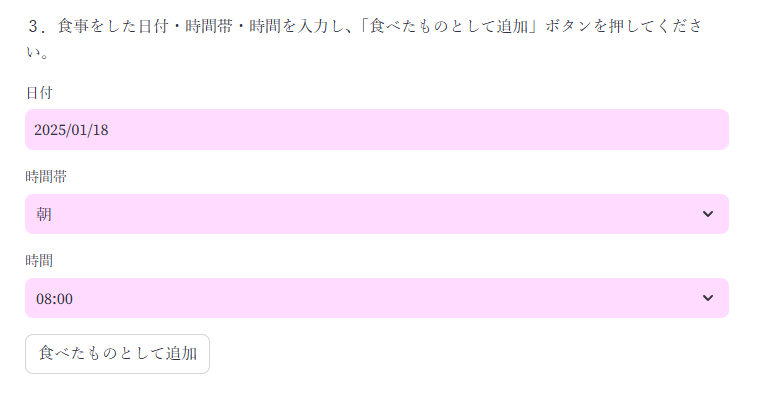
- 食事記録…食べた日時を入力して登録




記録した後は「食べたもの日記」で登録した食事を見ることができます。
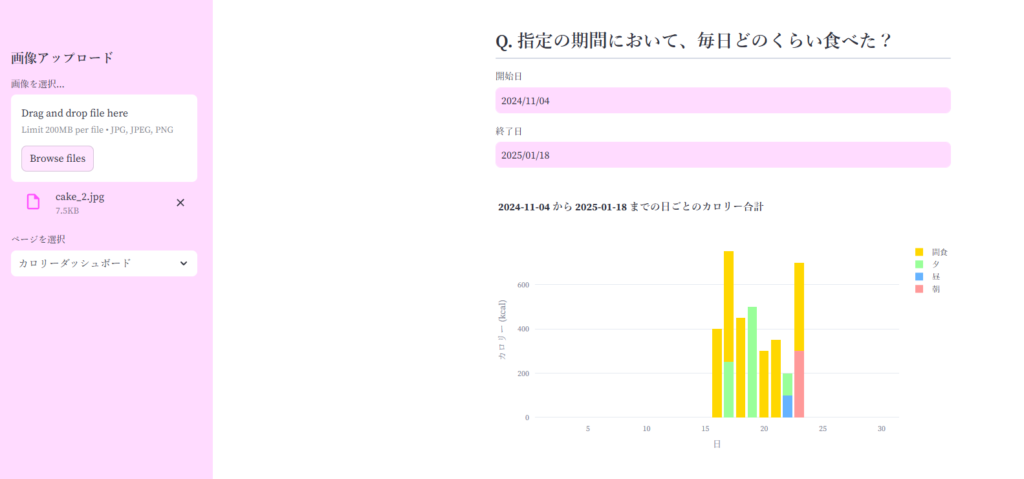
カロリーダッシュボードも作成してみました。
実装期間の関係上、自身の力不足であまり作り込めませんでしたがStreamlitはダッシュボードで使用されることも多いと思うので、試せてよかったです。


ソースコードはGithubにて公開しました。
よければ覗いてみてください。